はじめに
ティラノビルダーでゲームを制作していたとき、メッセージウィンドウの表示に関して上手くいかない現象が生じました。
それは、「ウィンドウに指定したフレーム画像の不透明部分までもが、背景イメージの色の影響を受けてしまう」という問題です。
たとえば白い背景の上ではウィンドウ全体が白っぽく、黒い背景の上では黒っぽく見えるような状態で、意図していた「完全に不透明なウィンドウ」が実現できていませんでした。

この挙動の原因を突き止め、最終的に解決するまでの過程を記録として残しておきたいと思います。
問題の概要
プロジェクト内では、以下のようなスクリプトでメッセージウィンドウを表示していました。
[position layer=message0 width=1000 height=450 top=100 left=140 ]ティラノビルダーでは、メッセージウインドウの設定をする機能が元々存在しており、そこで独自画像をメッセージウインドウに指定することも出来ます。
しかし、僕は通常使用する独自画像のメッセージウインドウとは別に、ゲーム内の演出として一時的に特別なメッセージウインドウを使用する場面などを用意していました。
これを実行するには、ティラノビルダーの基本設定ではなく、シナリオ内にティラノスクリプトとしてメッセージウインドウを表示させる記述を入れる必要がありました。
その記述が上のものです。
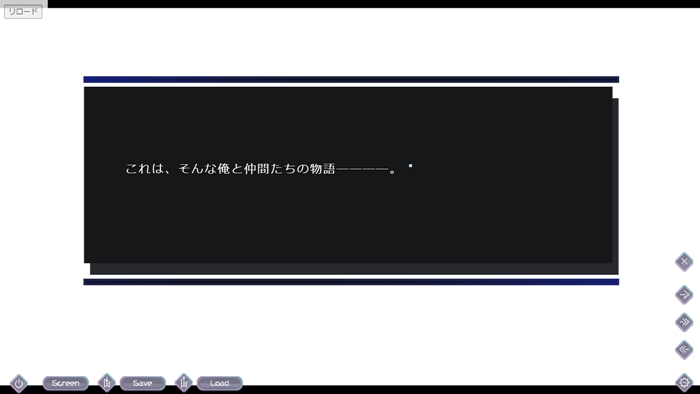
この設定では、frame_w0.png に透明部分を含む画像を使っており、本来ならフレーム画像の描画部分は不透明、透明部分は背景を透かす、という動作を期待していました。
しかし実際には、描画部分も含めて背景色の影響を受けてしまい、視認性の悪いウィンドウになってしまったのです。
初期の試行錯誤と勘違い
透明度とレイヤー設定を疑った
まずはウィンドウやレイヤーの透明度設定に問題があるのではないかと考えました。とくに、以下の点を検証しました。
- png画像の不透明部分が実は不透明ではない可能性を考える
- バニッシュ系のエフェクトが影響している可能性を探る
- 背景の白いレイヤーの干渉を疑う
それでもウィンドウの表示は改善されず、問題の本質にたどり着けませんでした。
PNG画像そのものを確認
frame_w0.png の不透明度に問題があるのではと考え、画像編集ソフトで不透明度の状態をチェックしました。
また、下に新たなレイヤーを作成し、不透明部分の下に白い不透明な画像を置くことで、不透明部分を完全に不透明な状態にしてみるなどを行いました。
結果的に、画像自体には問題はなく、描画部分は完全に不透明であることが確認できました。
また、JPEG画像にしてみるということもしてみましたが、改善されず、透明部分の透過もpngでないことで機能されなくなってしまったので戻しました。
バニッシュ系のエフェクトの影響を確認
また、背景イメージを切り替える際、バニッシュというトランジションを設定していたのですが、その設定により背景画像に設定した白色がメッセージウインドウ画像に影響したのではないかと思い、バニッシュの設定を切るなどしましたが問題は解決しませんでした。
背景画像の色が影響しているのを確認
僕は独自のメッセージウインドウを複数使っているのですが、この現象は背景画像が黒い場合でも白い場合でも起きていることに気がつきました。
つまり、背景画像がメッセージウインドウに影響を及ぼしているのは間違いないと判断しました。
しかし、独自のメッセージウインドウは最前のレイヤーに表示されるよう指定してあるので、背景画像がメッセージウインドウに重なっている、乗算されているなどということはなさそうでした。
つまり、メッセージウインドウ自体の不透明度に問題があり、それは画像自体ではなく表示する際の設定に影響されているのだと断定しました。
真の原因と解決策
最終的に問題の核心は、プロジェクトの設定ファイルにありました。確認したファイルは以下です。
\myproject\project_type00\data\system\Config.tjs
この中に、見落としていた重要な設定項目がありました。
tsのファイルはメモ帳で開けるように設定していたのですが、tjsファイルはそのように設定していなかったので開いて確認するなどしていなかったんですよね。
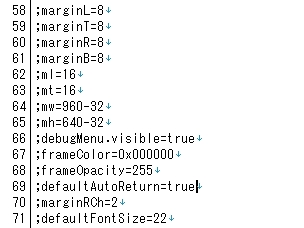
Config.tjs の frameOpacity を確認
ファイル内には以下のような行が記述されていました。
;frameOpacity=...
この frameOpacity は、メッセージウィンドウのフレーム部分の透明度を制御する設定項目です。
この値が130くらいに設定されており、そのために「本来不透明であるべきフレーム画像の描画部分」が半透明になり、背景色の影響を受けていたのです。
解決方法:frameOpacity を明示的に指定する
この設定を次のように変更することで、問題は完全に解消されました。
frameOpacity=255
これにより、メッセージウィンドウのフレームは背景に影響されず、常に完全に不透明な状態で表示されるようになりました。
ただ、Config.tjsはデフォルトではおそらく上手く開けないので、開けるようにせっていりて置く必要があります。
僕の場合はMaryというテキストエディタを使用して開いています。
こちらはプログラミングなどに便利なテキストエディタとなっています。
記述が何行目にあるか分かるのがとても良いです。

結論と学び
今回の問題を通して、いくつか大きな学びを得ることができました。
- レイヤーと背景の関係性を理解することの大切さ
透明部分は当然ながら背景の影響を受けますが、不透明部分でも設定ファイル次第で挙動が変わることがあると学びました。 - 設定ファイルの重要性
表示の問題が画像やスクリプトではなく、設定ファイル内の一行で解決できるケースもあるということを実感しました。 - 原因の切り分けと粘り強い検証
一見画像やレイヤーの不具合に思えることでも、他の部分(エフェクト、設定ファイルなど)に原因があるかもしれないという視点を持つことが重要です。
こうして設定を変更することで、無事解決しました。

おわりに
今回は、ティラノビルダーのアップデート、新しいバージョンへデータを移行するということを行った後にこの問題に気づいたので、アップデートの影響なのか、僕の設定の問題なのかという判断もしなくてはならず、ちょっと混乱してしまいました。
何がどう作用して問題が起きているのか、一歩ずつ判断することが大切ですね。
結果として、後で考えてみると当たり前のことではあったのですが、久しぶりにティラノビルダーをつついたため忘れていたりしていて解決に時間がかかってしまいました。
しかし、ネット上の情報を調べていくと、何とか解決方法が見つかるものです。
ティラノビルダーの機能だけを使って作っている場合は問題ないのですが、そこにプラグインを追加したりすると、ティラノビルダー本体の仕様との兼ね合いから、どこをどのように記述することで設定されるのかというケースバイケースな問題が生じます。
なるべく忘れないよう覚え書きをメモに残しているのですが、今回はそのメモには書いていない内容でした。
しかし、新しい発見が出来たので良かったです。
同じような症状に悩んでいる方の参考になれば幸いです。
 鯛焼ぷろじぇくと。Official Website
鯛焼ぷろじぇくと。Official Website 